
What was the goal of your automation?
Dropdeck is all about helping people create slide decks quickly without feeling like they have to be a designer. So a key use case for us is being able to export their content to other formats, such as PDF.
What were the results?
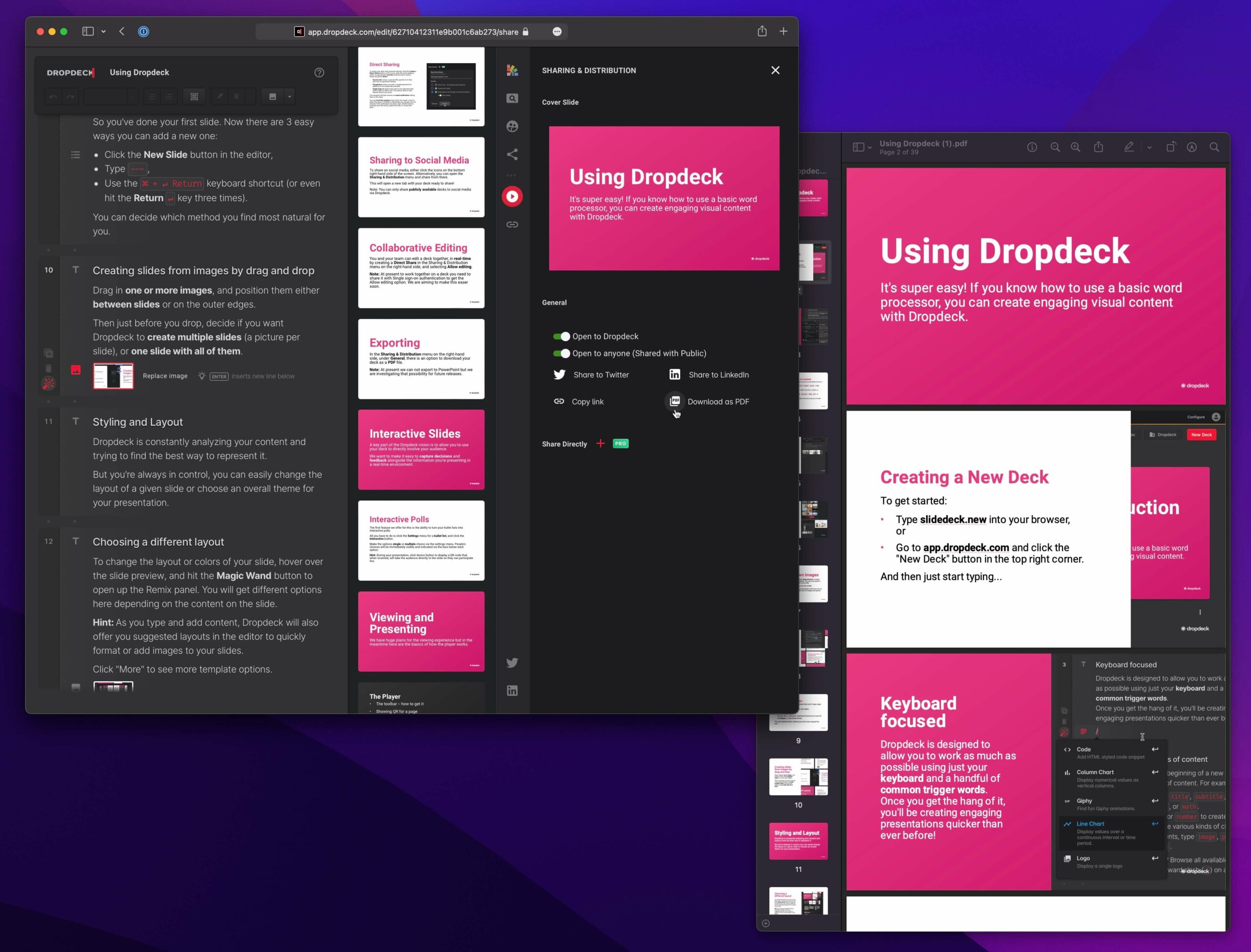
With the export automation in place, our users are now able to create a PDF of their slide deck, with the exact styling and formatting they see on their screen.
To achieve this, we created a variation of our slide player which removes any of the surrounding chrome of the UI, and lists the slides out in semantic HTML with markup for page breaks and such. This allows us to get an exact page fit when generating the PDF with Puppeteer. As an example, you can check out this slide deck and the corresponding PDF version.

In fact, you can try it out for yourself, without even signing up! Just go to dropdeck.com, add some content and then export to PDF via the menu on the right.

Why did you choose Browserless for automation?
Our customers use Dropdeck to generate rich visual documents and presentations, which typically include interactive elements or embedded web content such as videos, Figma files or real-time charts.
In many cases, however, one might need a static version of a presentation, for offline distribution or printing, for example. By using Puppeteer with Browserless we can faithfully translate a slide deck as a PDF that respects the detailed design of each page.
The Browserless service has allowed us to focus on our core product and value, and delegate the operation and scaling of the Puppeteer process to a dedicated service, which has run pretty much hands-off since we set it up. We even use the same service architecture to generate other static assets, such as PNG thumbnails, and we hope to add more export options in the coming months; for example, allowing users to download individual slides as images, or export a set of slides to social media.
How to get started with Browserless
There are different ways to use our product.
- Use our online debugger to try it out!
- Sign up for a free account and get an API key. You have 6 hours of usage for free! After that, you can pay as you go, and only pay per second that you use!
- You can self-host for development purposes by using our OpenSource browserless docker image
- If you’ve already tested our service and want a dedicated machine for your requests, you might be interested in signing up for a dedicated account, this works best if your doing screencasting or have a heavy load of requests since you won’t be sharing resources.
If you’re using one of our hosted services; be that usage-based or capacity-based, just connect to our WebSocket securely with your token to start web scraping!
