Google Cloud Functions offers an excellent platform for integrating with automation tools like Playwright, enabling the execution of browser-based tasks in the cloud. Using this setup, you can automate any browser task you want to—for example, UI testing, web scraping, and performance monitoring.
In this guide, we’ll show you how to set up Playwright with GCP. Using a Function with this setup comes with drawbacks such as:
- Compressed browsers required due to file size limits
- Limited language support (Only JavaScript and TypeScript)
- Limited documentation
- Steeper learning curve
- Potential flakiness issues with Playwright
To address these issues, we’ll also offer an alternative way to run this setup more efficiently.

So, let's look at two options for deploying Playwright.
{{banner}}
The DIY Option: Setting up Playwright & Browsers on GCP Cloud Functions
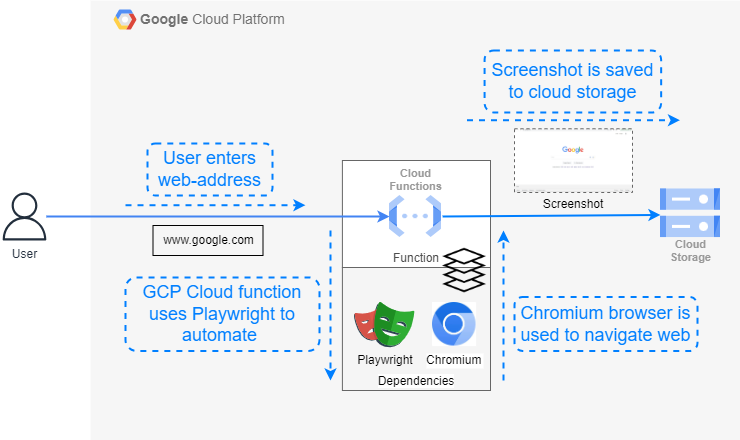
For this tutorial, we’ll create a GCP function that uses a website’s URL as its input. The function visits the URL using playwright-core and a Chrome instance, captures a screenshot, and stores it in a specified Google Cloud storage function.
We know we've set up the automation correctly if we can capture the screenshot.
Let’s look at how you can do it:
Step 1: Prepare the dependencies
GCP has many file size constraints, so you need to manage Playwright and Chromium efficiently so that it doesn't consume a lot of resources.
Playwright typically uses browser binaries that exceed the size limits for deployment. So, we’ll use playwright-core as it doesn’t bundle browsers and @sparticuz/chromium, which gives us a compressed Chromium binary—optimised for serverless environments.
Install the dependencies:
We need to install playwright-core and @sparticuz/chromium. Use the following commands to install these dependencies:
Create the package.json:
Ensure you have a package.json file that lists your dependencies. You need it to deploy your function, as it tells Google Cloud Functions which packages to install.
Optimise the GCP Function configuration:
Configure your function with sufficient memory (at least 512 MB) to handle the browser's resource demands when deploying.
Also, increase the function's timeout setting to allow the browser to start and complete its tasks.
Step 2: Write the GCP function
Next, we’ll write a Cloud Function to capture a screenshot of a given URL and store it in Google Cloud Storage.
Use this command line to write it:
Step 3: Deploy and test the function
Deploy the function using the Google Cloud Console or the gcloud command-line tool.
Pass different URLs through this setup to test if it works. Verify that the screenshots are correctly stored in the specified Google Cloud Storage bucket.
Things to keep in mind
While this setup works well for browser automation, you could run into hiccups while working with it. Here are a few things to watch out for:
- Maintaining browser versions: It's hard to keep Playwright and Chromium in sync because their updates might break the setup. So, ensure you have a testing requirement to quality-check everything before running the automation.
- Performance optimisation: You'll need to optimise the function continuously. This happens because your setup could suffer from issues like cold starts and resource constraints—which require careful configuration and warming.
- Dependency management: Since this setup has several dependencies, you could quickly run out of space or have to pull in on excessive resources to run it. That's why you need to include essential dependencies but also keep an eye on the overall footprint to minimise resource consumption.
Why not use a managed solution instead?
Deploying Chrome, Firefox or WebKit in a function requires constant maintenance.
Instead, use our pool of managed browsers. Use them with Playwright, or use our REST APIs for common tasks such as generating PDFs, capturing screenshots or extracting HTML
Grab a free account to test drive it yourself.
The Easy Option: Deploy Playwright-Core On GCP and Let Us Host the Browsers
Playwright is simple to deploy, it’s Chrome that causes difficulties. Browsers aren’t designed to run in a Function, with their large file size, frequently updating dependencies, excessive memory leaks and poor file management.
For a simpler path, use Browserless.
We host a pool of managed Chrome, Firefox and WebKit browsers, ready to connect to with a change in endpoint via Playwright.BrowserType.connect(). The rest of your code then stays the same.
For more details on using Playwright with Browserless, check out the docs. We also have REST APIs for common tasks such as extracting HTML, exporting PDFs and downloading files.
